使用Hexo+Gitee免费搭建个人博客(二)
上一篇已经准备好了搭建博客所需要的环境,接下来我们使用hexo在本地搭建博客
hexo搭建博客
首先在本地在一个盘,创建一个名为hexo的文件夹用于存放本地博客,我用的是E:\workspace\hexo,cmd进入该目录,执行以下命令,
1 | npm install hexo-cli -g //全局安装hexo |
等待命令执行完以后,继续执行:
1 | hexo init |
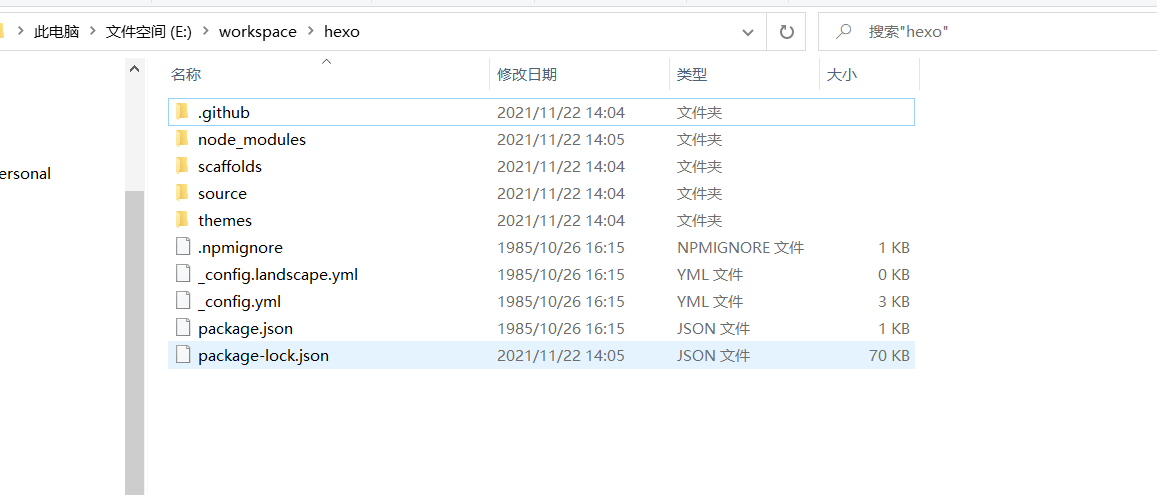
过程有些慢,请耐心等待,等执行完以后我们可以看到,hexo目录下,已经多了以下文件:
下面教你怎么运行,先记住下面几个命令,以后经常用到
1 | hexo clean # 清空已有hexo网站文件 |
也可以连起来写成
1 | hexo clean && hexo g && hexo s |
执行命令上面的命令
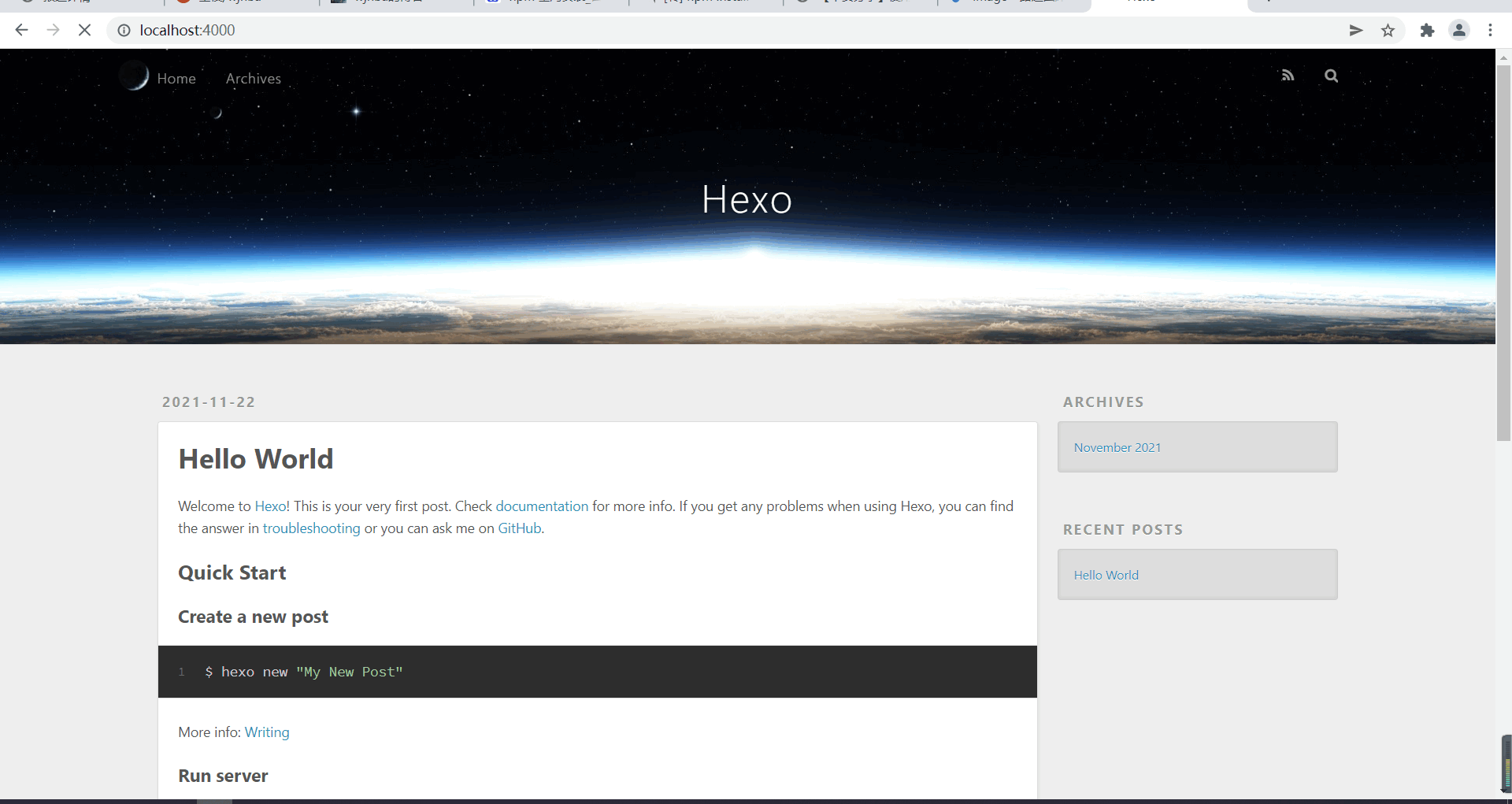
当出现 “ Hexo is running at http://localhost:4000 . Press Ctrl+C to stop” 时,证明 Hexo 已经启动,打开浏览器访问
1 | http://localhost:4000 |
至此,本地 Hexo 搭建完成。
更换 Hexo 主题
Hexo 提供了很多主题可更换,访问https://hexo.io/themes/ ,寻找喜欢的主题并到github下载。
我比较喜欢BlueLake和yilia这两个主题,我现在的博客用的是yilia这个主题,后面讲的也是这个主题,可以访问一下我的博客,看一下
1 | https://www.wjnba.top/ |
可以直接 Download zip,也可以使用git clone + 远程地址直接拉取下来
下载完成以后,把压缩包解压一下,把解压出来的文件改名为yilia(当然不改也是可以的),并且把它放在themes文件夹下。
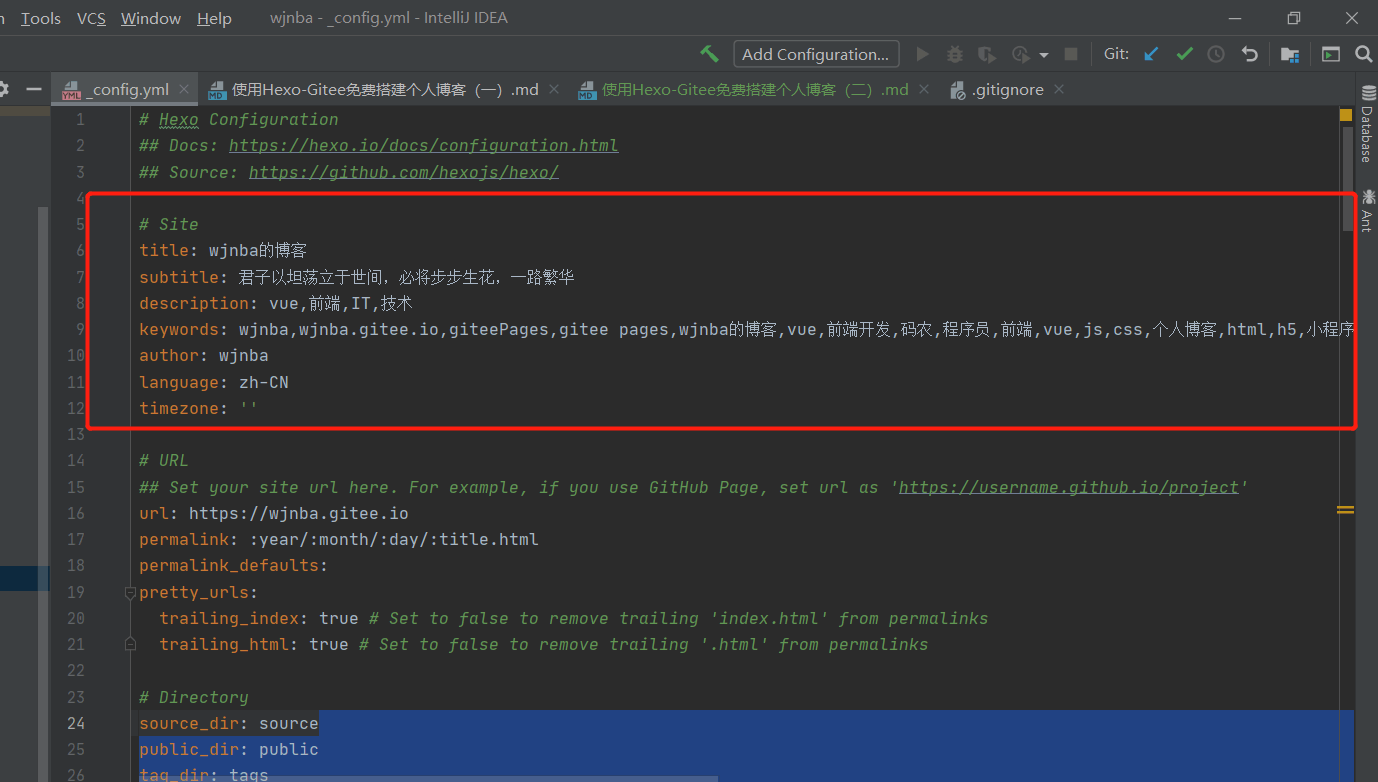
接下来打开网站根目录中的_config.yml 修改主题、网站信息等配置
修改配置
下面是我自己修改好的配置
1 | # Site |
需要更多关于配置文件的内容,请参照 https://hexo.io/zh-cn/docs/configuration
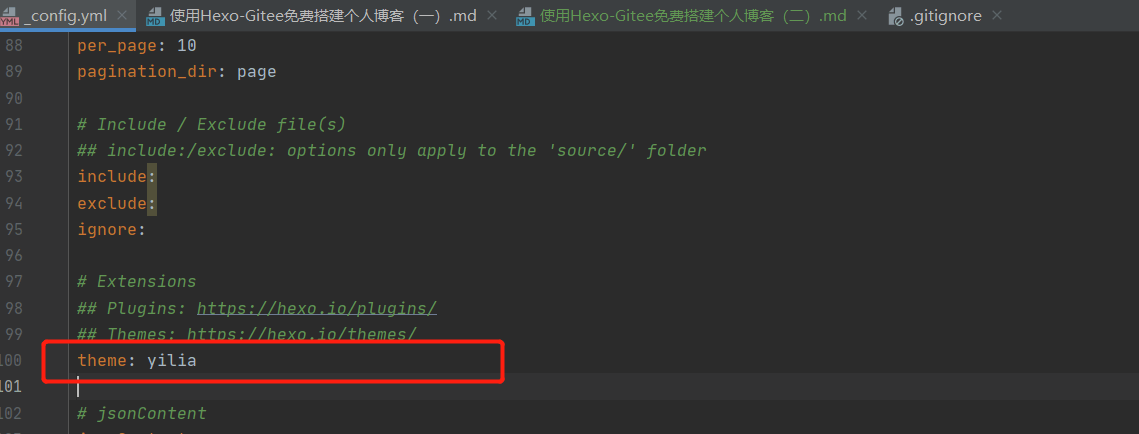
现在我们先来修改主题,找到theme并修改为如图所示:
theme 后面的内容是刚才你下载的主题的文件夹名称
再次执行
1 | hexo clean && hexo g && hexo s |
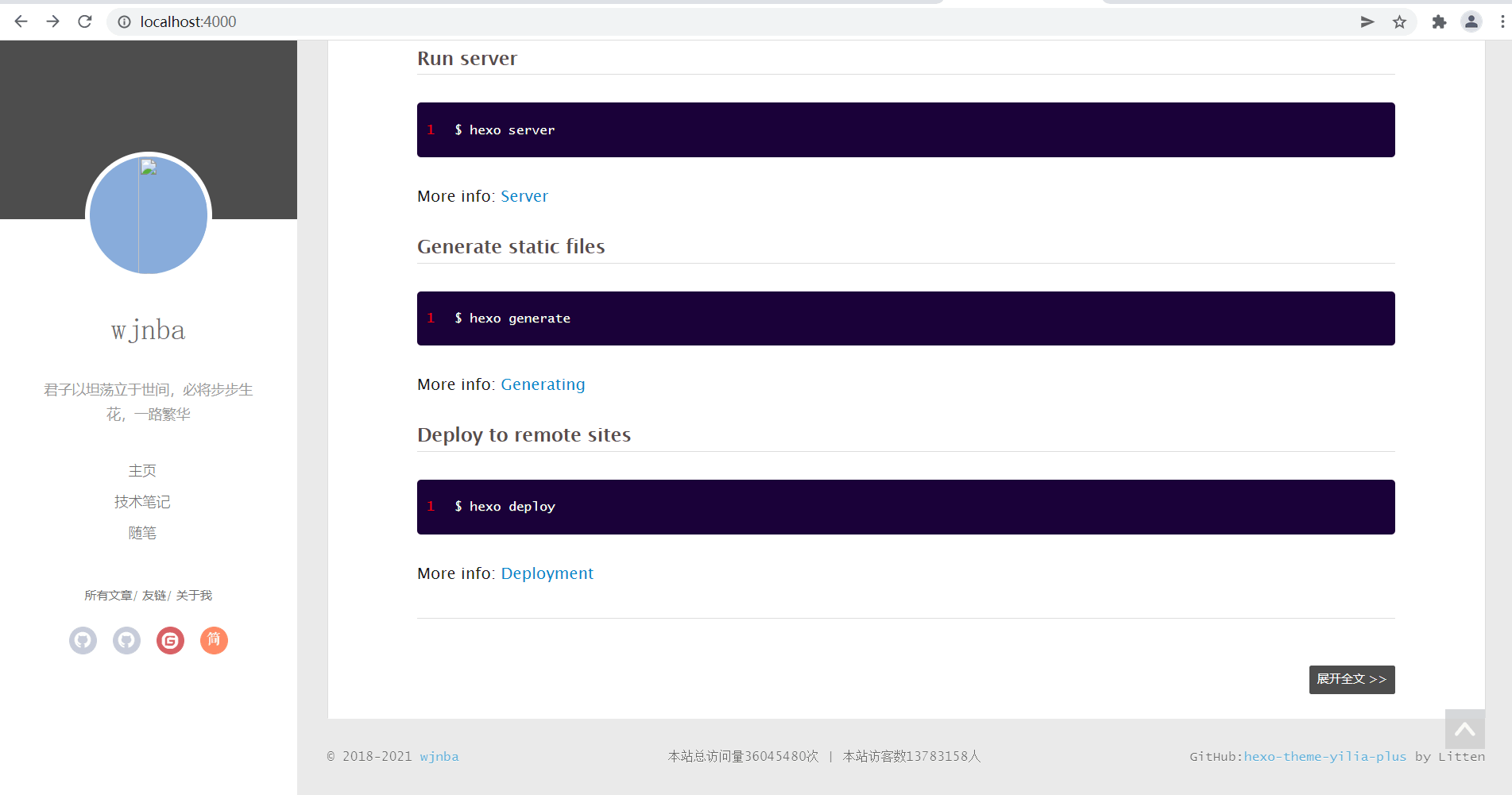
访问http://localhost:4000/ ,可以看到页面发生了明显变化
现在博客还在我们本地还没部署到线上,接下来我们把它部署上去
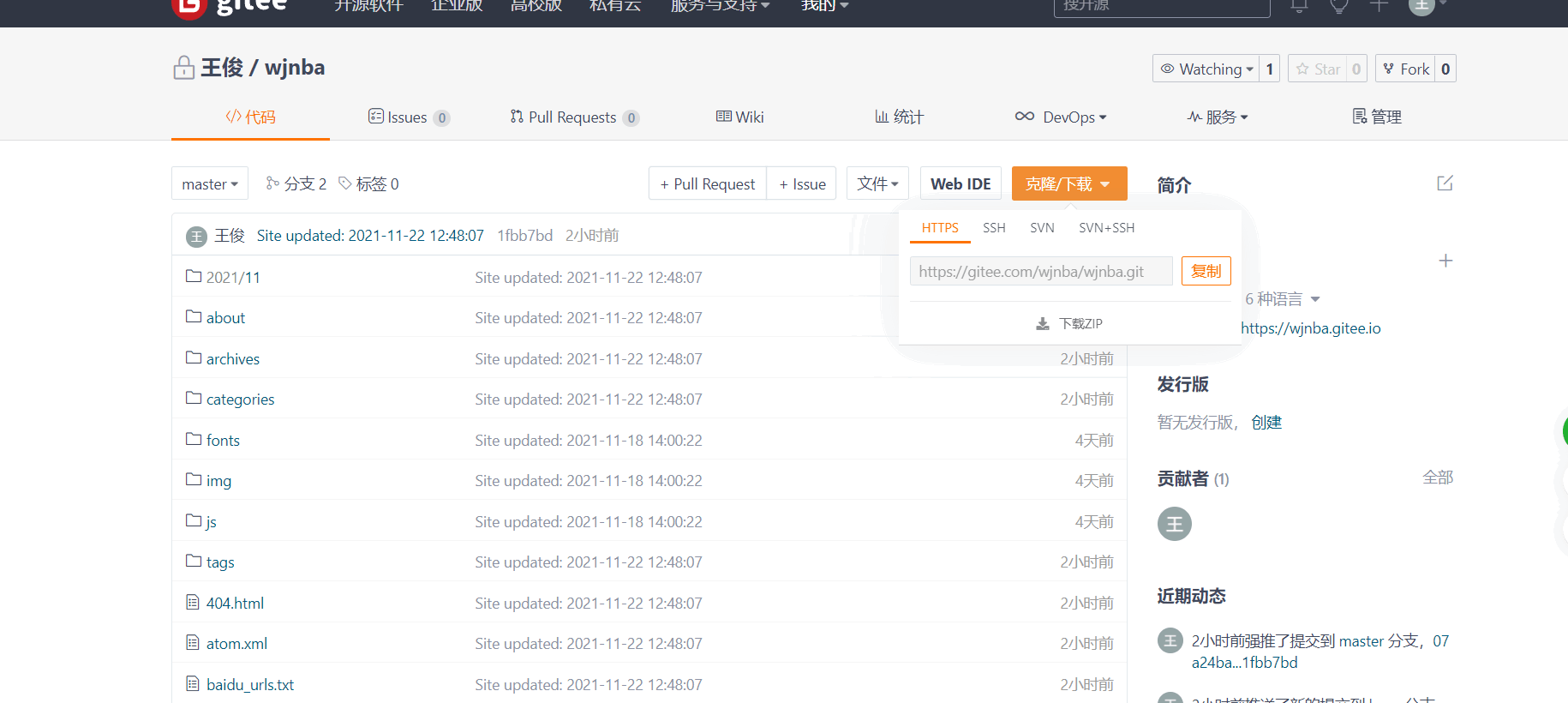
复制仓库地址
修改根_config.yml 最后几行
1 | # Deployment |
修改后保存,再次进入cmd,需要安装一个 deployer
1 | npm install --save hexo-deployer-git |
Hexo 提供了快速方便的一键部署功能,让你只需一条命令就能将网站部署到服务器上。
1 | $ hexo deploy |
也可简写为
1 | $ hexo d |
执行下面命令:
1 | hexo clean && hexo g && hexo d |
这时候可以看到仓库里面已经有了hexo的文件了
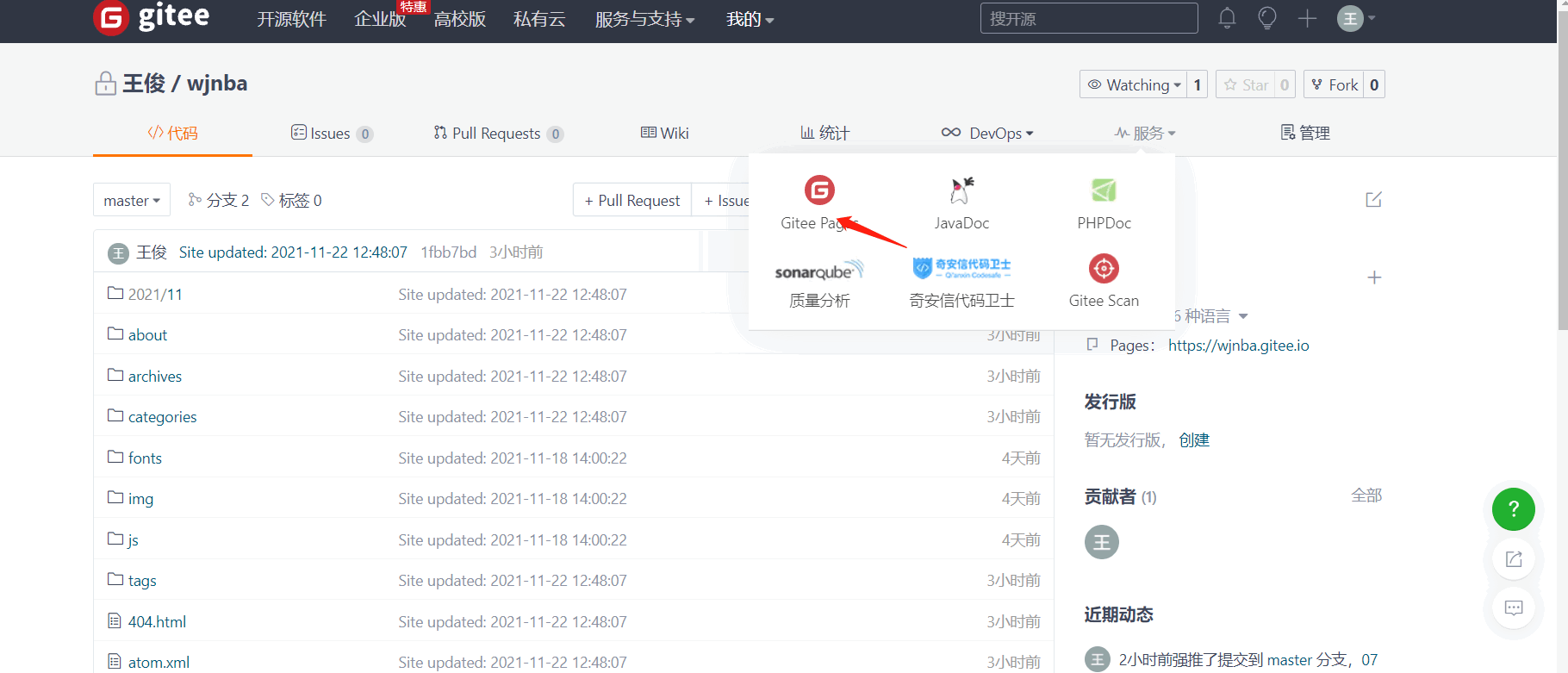
当然这还没完,此时需要我们开启Gitee Pages服务
Gitee Pages服务需要我们进行实名认证,按照步骤上传清晰的身份证照片就行了,一般一天内就会审核下来,申请成功后是这样的
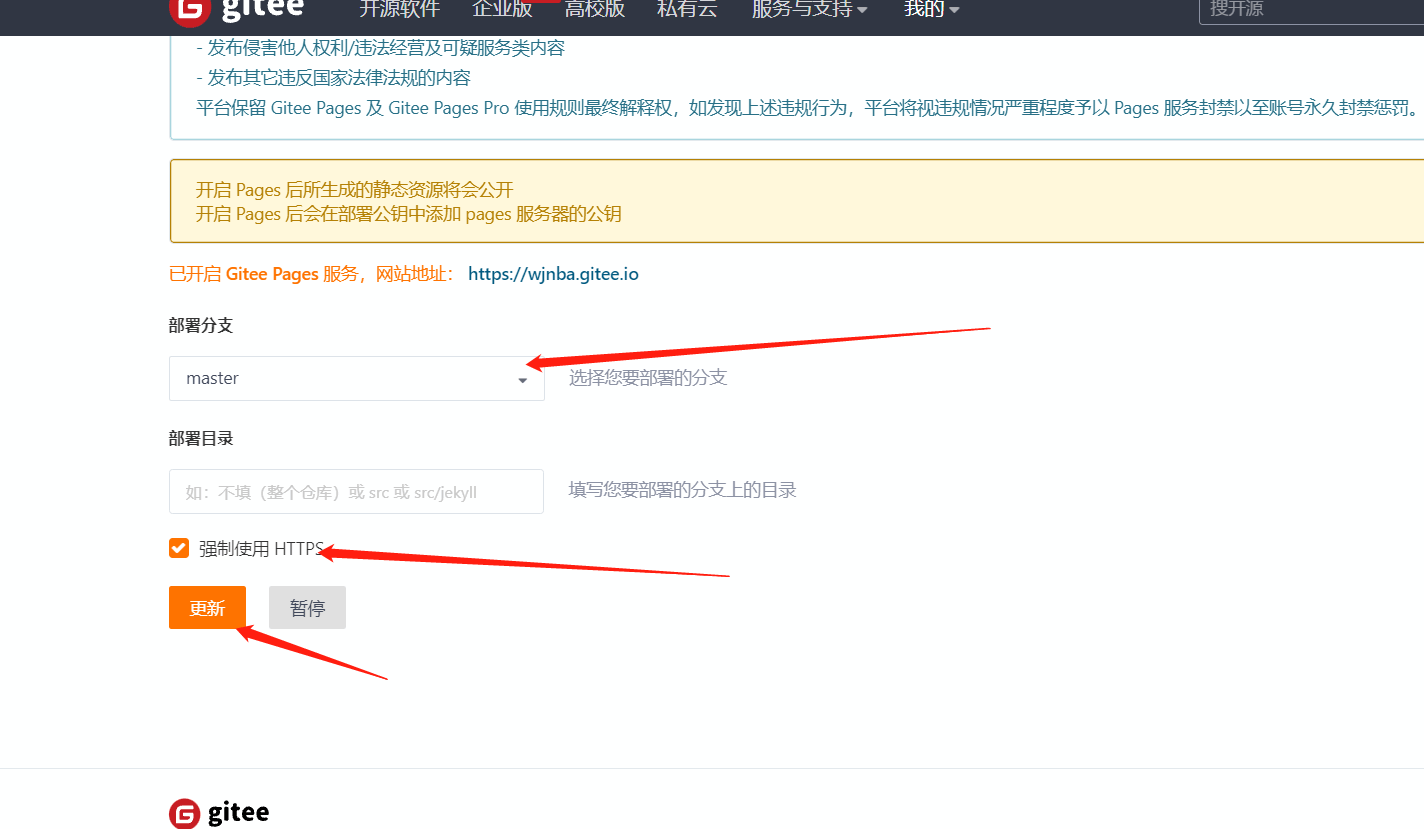
我们上面使用hexo d命令上传文件到master分支,所以我们部署分支选择master,并且选择强制启用 https,最后点击下面的启动按钮(我是部署完成了的,所以是更新)
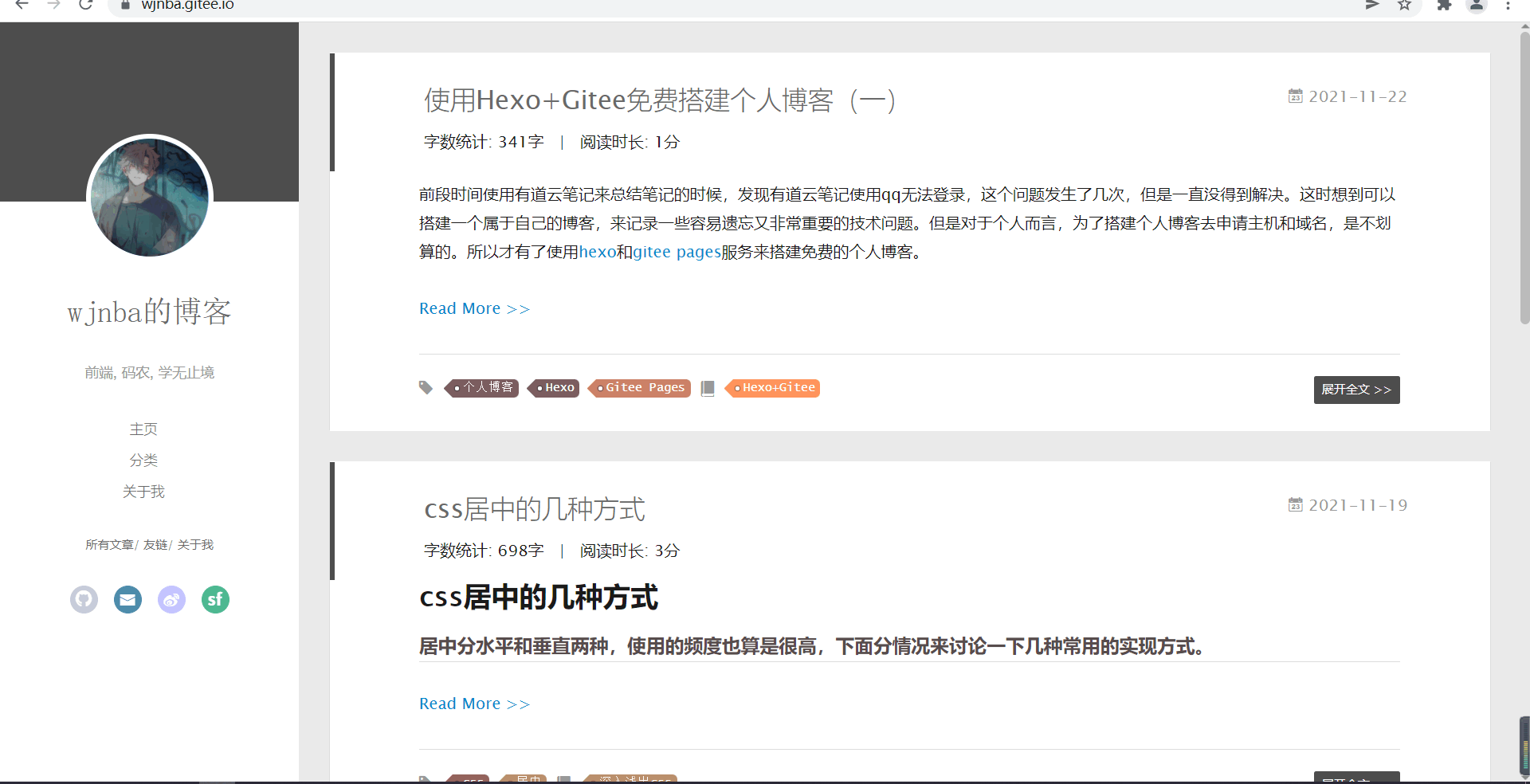
启动成功后访问 https://www.wjnba.top ,可以看到已经部署成功了
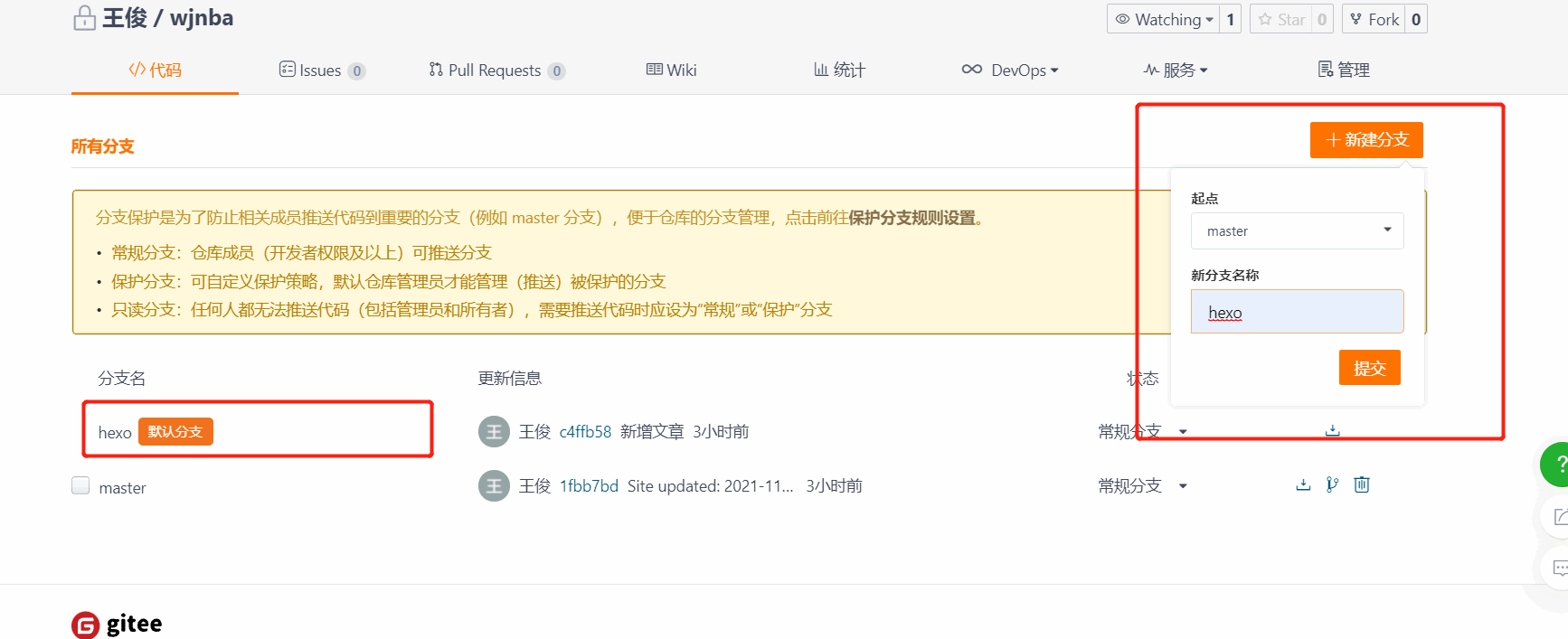
我们看一下本地目录下的hexo/public文件夹,在对比一下master分支上的代码,发现它们是一样的,意味着我们本地的代码只有public文件夹里面的上传上去了的,其他的文件并没有,我们有时候需要重装电脑、或者更换电脑,所以我们也要把其他文件也上传到git仓库里面去,以防后面找不到了,下面我们在git仓库里面创建一个名为hexo的分支,并设为默认分支
使用上一篇安装的Git工具,执行
1 | git clone 远程仓库地址 |
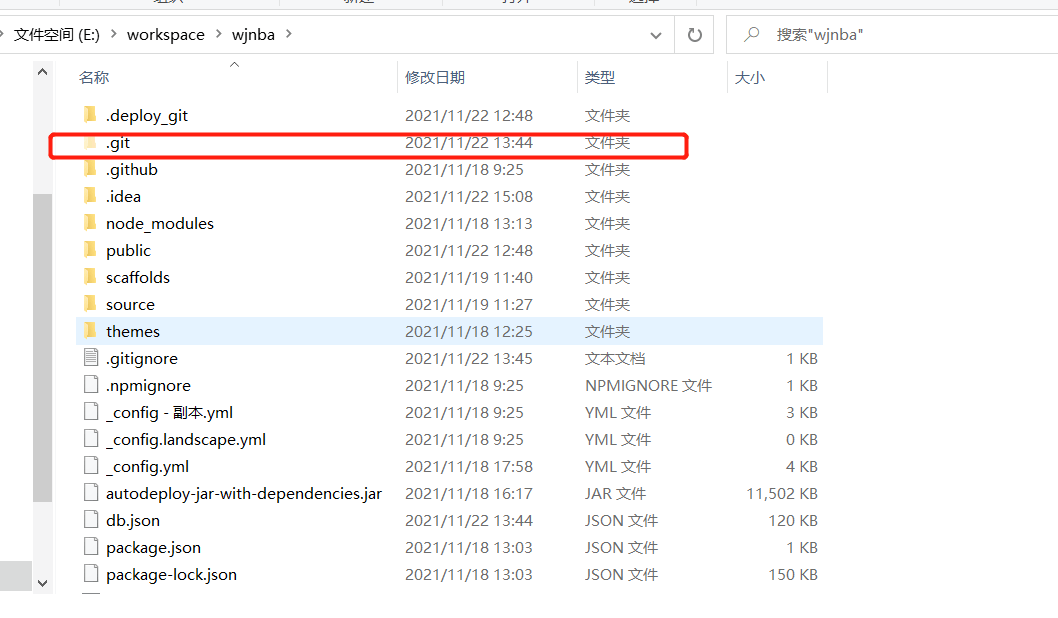
拉取远程仓库代码到本地,然后删除除.git文件以外的文件,然后执行
1 | git add . |
提交代码到hexo分支,现在这个分支下的文件就删除完了,把本地E:\workspace\hexo文件夹的内容,拷贝到wjnba(这是我的仓库名)文件夹里面去
在根目录下创建.gitignore文件
1 | /node_modules/ |
忽略不需要上传的文件,继续使用Git工具,执行
1 | git add . |
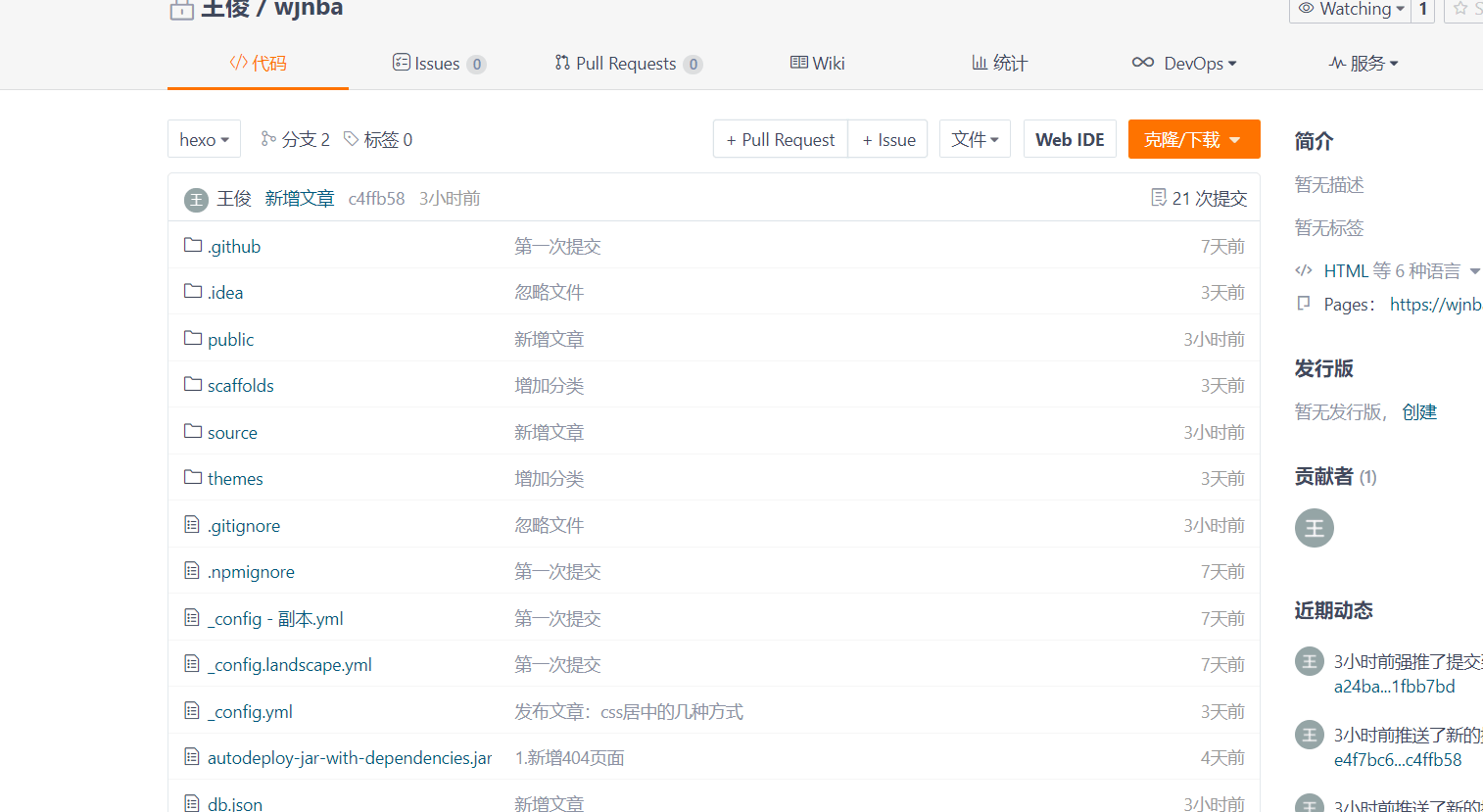
现在我们在去看git仓库,发现hexo分支上已经有文件了
master分支是我们部署的静态页面资源,hexo分支是我们生成静态页面的工具(框架)